Il est désormais essentiel pour tout développeur, qu’il travaille en freelance ou au sein d’une agence, de concevoir des sites web adaptés aux mobiles. Une approche mobile-first offre de nombreux avantages, tant aux entreprises qu’aux utilisateurs (et clients) marocains et internationaux. En voici quelques exemples édifiants.
Sommaire
- C’est quoi l’approche mobile-first ?
- Avantages des sites web adaptés au mobile
- Améliorer l’expérience utilisateur
- Booster l’accessibilité
- Améliorer le référencement organique
- Simplifier les performances web
- Conclusion

1. C’est quoi l’approche mobile-first ?
1. Définition du concept
L’approche mobile-first est une approche de design et de développement qui repose sur le principe de concevoir et d’optimiser un site web pour les appareils mobiles (smartphones et tablettes) aux dépends des ordinateurs.
Au lieu de concevoir une application web, une boutique en ligne, un site vitrine ou un portail d’information d’abord pour de grands écrans d’ordinateurs avant de les décliner pour des appareils mobiles, le mobile-first inverse ce processus.
Le design, la mise en page et les fonctionnalités sont d’abord pensés pour offrir une expérience utilisateur optimale sur de petits écrans et des appareils aux performances limitées, en utilisant une connexion mobile au débit et/ou au volume de données disponibles limités. Ils sont par la suite enrichis pour des affichages plus larges et des appareils plus puissants.

2. Eléments clés
Les éléments clés de l’approche mobile-first incluent :
Un design responsive
Le site web doit être conçu de manière à s’adapter automatiquement à différentes tailles d’écran pour offrir une expérience utilisateur cohérente sur tous les appareils. Adieu les sites tronqués et rognés, les images coupées et les formulaires inadaptées aux petits écrans tactiles !
La priorité au contenu essentiel
Le contenu le plus important et les fonctionnalités clés sont placés en haut de la page pour une visibilité maximale sur des écrans mobiles. Cela permet aux utilisateurs de trouver rapidement les informations dont ils ont besoin sans avoir à scroller pour y accéder.
L’optimisation de la vitesse de chargement
Les sites mobile-first sont optimisés pour un chargement rapide, surtout sur les connexions mobiles. Cela implique la compression des images, l’optimisation du code et l’amélioration globale des performances pour réduire le temps de chargement.
Une simplification de la navigation
Les menus et la navigation sont conçus de façon à rester simples et conviviaux sur les écrans tactiles. Les icônes, les menus déroulants et les boutons tactiles sont souvent privilégiés pour gagner de l’espace et faciliter la lecture sur de petits écrans.
Une interaction axée sur le tactile
Le site web doit interagir avec le visiteur via des boutons, des formulaires et des liens simples à utiliser sur de petits écrans. Ils doivent être suffisamment grands, visibles et optimisés pour le clic ou la saisie avec un clavier tactile.
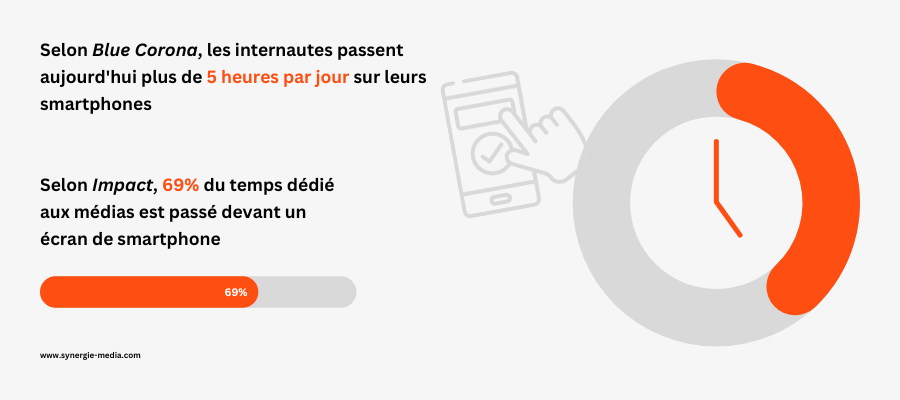
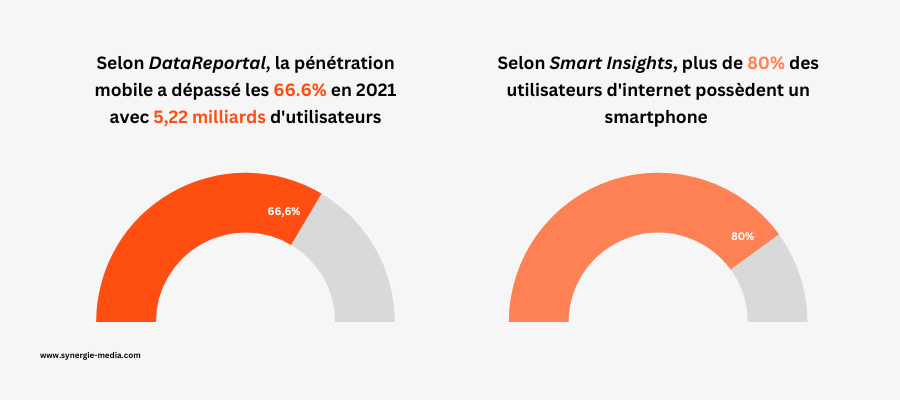
3. Chiffres importants
L’approche mobile-first est aujourd’hui essentielle en raison de l’augmentation de l’utilisation des appareils mobiles pour la navigation internet.

Le taux de pénétration des appareils mobiles n’a d’égal que le nombre d’internautes les utilisant au quotidien, soit une grande partie de la population mondiale.

2. Avantages des sites web adaptés au mobile
1. Améliorer l’expérience utilisateur
Un site web optimisé pour le mobile a été spécialement conçu pour offrir une expérience utilisateur fluide et intuitive sur des appareils mobiles tels que les smartphones et les tablettes. Les utilisateurs peuvent naviguer facilement dessus sans avoir à faire défiler les pages horizontalement. Ils doivent également pouvoir zoomer et cliquer avec les doigts sur des éléments, et accéder simplement et de manière intuitive à l’information.
2. Booster l’accessibilité
La majorité des utilisateurs d’internet disposent et utilisent au quotidien des appareils mobiles. Il est donc essentiel d’avoir un site web adapté à ces appareil pour atteindre ces audiences et les fidéliser. Les internautes pourront ainsi accéder à votre site depuis n’importe où et à tout moment, ce qui augmente les chances de les convertir en clients ou en visiteurs réguliers.
3. Améliorer le référencement organique
Les moteurs de recherche, et notamment Google, ont été très clairs sur ce point. Leurs algorithmes accordent une grande importance à la convivialité mobile lors du classement des sites. Un site web mobile-friendly a donc des chances accrues d’apparaître en haut des résultats de recherche sur les navigateurs des smartphones et des tablettes, ce qui augmente, à terme, sa visibilité et son trafic.
4. Simplifier les performances web
Un site adapté au mobile couplé à un logiciel de suivi d’audience permet de suivre et d’analyser aisément les performances d’un site web. Et grâce aux informations recueillies sur le comportement des utilisateurs, leur taux de conversion, le temps passé sur le site… il est facile d’optimiser une stratégie marketing et d’en améliorer les résultats commerciaux.

Conclusion
En résumé, un site web adapté au mobile améliore l’expérience utilisateur, augmente la visibilité en ligne, renforce l’image de marque, favorise le taux de conversion et facilite le suivi des performances.
Il est donc naturel pour les développeurs d’envisager, au début de chaque nouveau projet, d’adopter une approche mobile-first.

Pour continuer notre discussion, nous vous invitons à laisser vos commentaires et poser vos questions sur notre page Facebook officielle.
Votre opinion nous importe